PickerView In SwiftUI
As we know to PickerView is similar to a Dropdown in iOS. You can select from a set of provided items within a PickerView.
So let's get started and add a simple PickerView where user can select a Number from 1 to 10.
Code Snippet:
Explanation:
Picker takes two parameters here, selection and label.
selection means the item which you want to be selected by default (number 5 here).
label means the Title of Picker (Select Numbers here).
Inside PickerView I have passed TextView's with each having number indexing 1 to 10.
Hence this PickerView will display numbers 1 to 10.
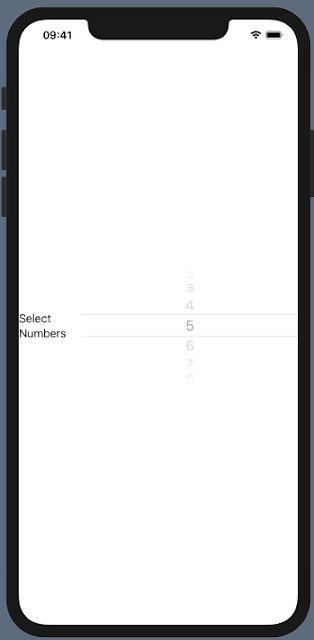
Output Screenshot:
So let's get started and add a simple PickerView where user can select a Number from 1 to 10.
Code Snippet:
struct ContentView: View {
var body: some View {
Picker(selection: .constant(4), label: Text("Select Numbers")) {
ForEach(1..<11) { index in
Text("\(index)").tag(index)
}
}
}
}
Explanation:
Picker takes two parameters here, selection and label.
selection means the item which you want to be selected by default (number 5 here).
label means the Title of Picker (Select Numbers here).
Inside PickerView I have passed TextView's with each having number indexing 1 to 10.
Hence this PickerView will display numbers 1 to 10.
Output Screenshot:



Comments
Post a Comment